
DOM 是文檔對像模型(Document Object Model)的簡寫,在瀏覽器中我們可以使用 js 來操作 DOM,但是這樣的操作性能很差,於是 Virtual Dom 應運而生。Virtual Dom 是在 js 中模擬 DOM tree 優化 DOM 的操作。
一般來說,我們看到的 DOM 是長這樣的
<div id="myId"></div>
附上 fiddle https://jsfiddle.net/hunterliu/wcvuuvjz/1/
我們可以用 JavaScript 物件表示上例的 DOM 結構
var node = {
tagName: 'div',
attributes: [ { 'id': 'myId' } ],
children: []
};
然後對這個物件操作,例如:新增一個子節點
node.children.push({
tagName: 'div',
attributes: [ { 'id': 'childId' } ],
children: []
});
最後更新回真實的 DOM 上。
update(originalNode, node);
在 Vue.js 中的 Virtual DOM 就是 VNODE。
概述中的範例僅僅是一個示意,實際的 VNODE 實例包含以下屬性:
以上 VNODE 對象 及 分類 截取自 https://segmentfault.com/a/1190000008291645#articleHeader4
我們也可以透過 render 操作 Virtual DOM 來建立一個 DOM element。
<div id="app">
${ message }
<my-component level="1"></my-component>
</div>
Vue.component('my-component', {
render: function (createElement) {
return createElement(
'div', {},
[
createElement('p', 'Hello Vue 2!'),
]
)
}
});
var vm = new Vue({
el: '#app',
delimiters: ['${', '}'],
data: {
message: 'Hello Vue!'
}
});
附上 fiddle https://jsfiddle.net/hunterliu/1jswbw2L/2/

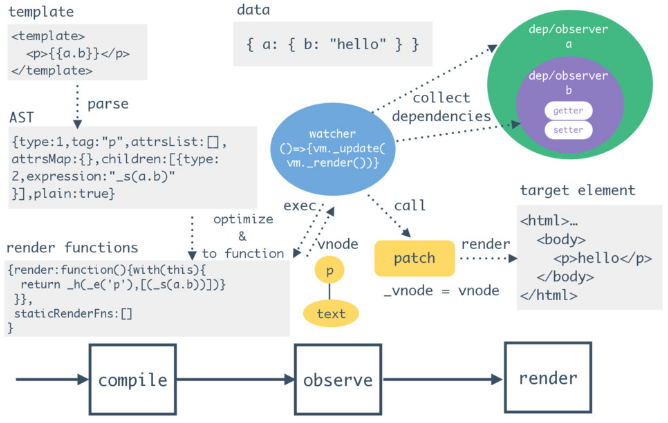
資料來源:Next Vue.js 2.0
說明上圖過程:

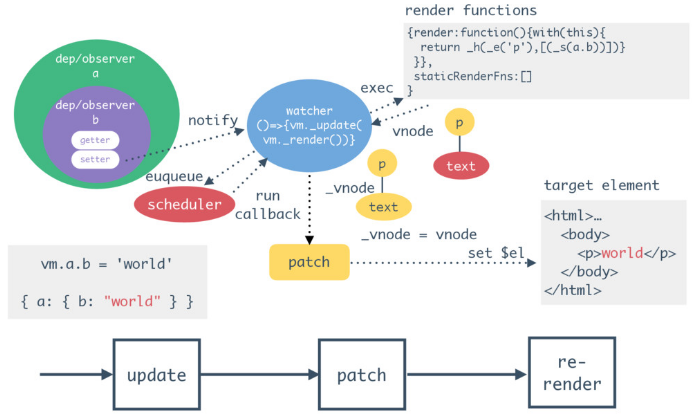
資料來源:Next Vue.js 2.0
說明上圖過程:
已經 render 過後,若綁訂的 data 有異動,則會做更新,例如:比對、重新綁定資料、更新必要的 DOM element。
Vue.js 和 React.js 的 virtual DOM 基本上皆使用 snabbdom,並做客製化,這裡有簡易版的說明。
